When you are presenting, you may come across a scenario where you want to click on one slide object to animate some other object. Not only can you cause the click to trigger a typical animation of another slide object, but you can also trigger animations to enable media events such as playing sound or video clips. These types of animations are called Trigger animations. This option causes your animated objects to swing into movement when you click on the object you are animating or even an entirely different object on your slide.
Takes Two to Trigger
To work with the Trigger animations, you should have at least two slide objects (shapes, pictures, text boxes, etc.) on the slide: one to animate, and the other to trigger the animation on the first object. Yes, it may be possible to cause a trigger animation with just one slide object. However, that approach has some limitations and is something we will explore in another tutorial.
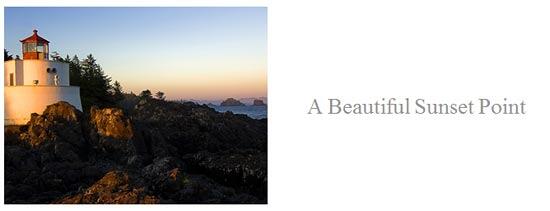
- Create a new presentation, or open an existing presentation. Insert a new slide, and preferably change the slide layout of this slide to Blank. Now, go ahead and add any two slide objects. For this tutorial, we inserted one picture and one text box (type some text in the text box), as shown in Figure 1, below.

Figure 1: Slide with a picture and a text box - We want the text box to show up when the picture is clicked. Select the text box and apply an entrance animation to it. You will see the animation tag named 1 appears, as shown highlighted in red within Figure 2, below, indicating that the text box is the first (and as of now, only) animated object on this slide.

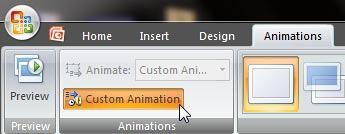
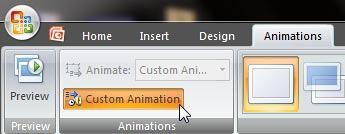
Figure 2: Animation applied to the text box - Ensure that the Custom Animation Task Pane is visible. Since you added an entrance animation in the preceding step, it should be visible. Alternatively, access the Animations tab of the Ribbon and click on the Custom Animation button, as shown in Figure 3, below. This is a toggle button. So, if your Custom Animation Task Pane is already visible, then clicking this button will make the Task Pane disappear.

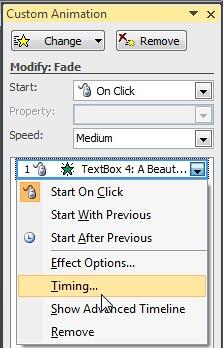
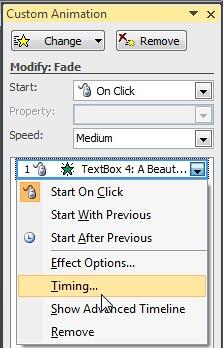
Figure 3: Custom Animation button within Animations group of the Animations tab - You should now see the Custom Animation Task Pane, as shown in Figure 4, below. In this pane, you will see a list of animations applied to objects on the slide. Right-click the animation which you want to be triggered from another slide object.Then, from the resultant menu, select the Timing option, as shown in Figure 4.

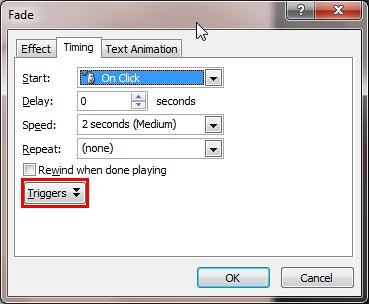
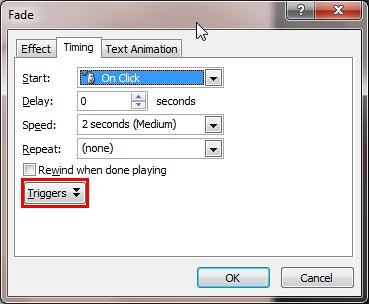
Figure 4: Timing option for the animation selected - Doing so brings up a dialog box with Timing options for the selected animation, as shown in Figure 5, below. To add a trigger to cause this animation, locate and click the Triggers button, as shown highlighted in red within Figure 5.

Figure 5: Triggers button within the Timing tab of the Fade dialog box Animation Effect Name
- In Figure 5 above, you can see that the dialog box is named Fade. The name of this dialog box differs based upon the type of animation applied. In this case, we had applied a Fade animation, hence the name. If you had a Wipe animation applied, the dialog box would read Wipe rather than Fade. In any case, the options within Triggers work the same way for any animation type.
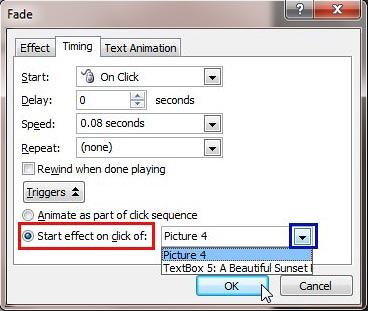
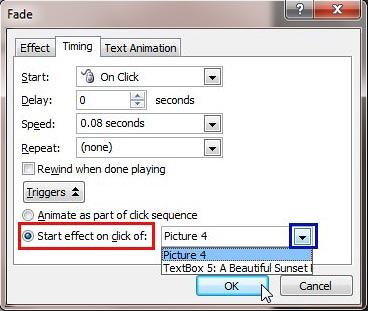
- Within the options that come up, select the Start effect on click of, radio button, as shown highlighted in red within Figure 6, below. Thereafter, click the down-arrow, as shown highlighted in blue within Figure 6, to bring up a list containing names of slide objects on the same slide. Within this list, select the name of the object that you want to click to trigger the selected animation. Click the OK button to apply the effect and get back to the slide. You can see that we have selected Picture 4 as the object that triggers the animation of the text box, as shown in Figure 6, again.

Figure 6: Start effect on click of option selected for the animation - Doing so will change the animation tag of the text box to a trigger animation, as shown highlighted in red within Figure 7, below. Compare with the tag in Figure 2.

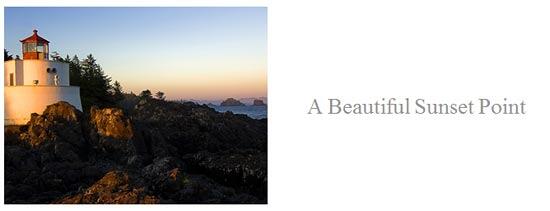
Figure 7: Trigger tag displays for the animation - Play the animation to see the trigger effect. The text box won't be visible at first. You have to click the picture to trigger the animation for the text box, as shown in Figure 8, below.

Figure 8: Animation applied to the text box starts playing when the picture is clicked Beyond Entrance Animations
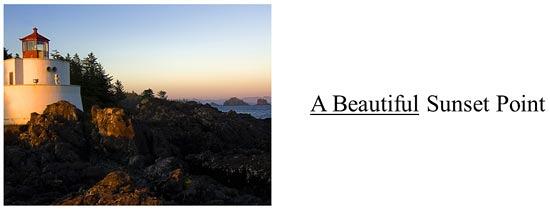
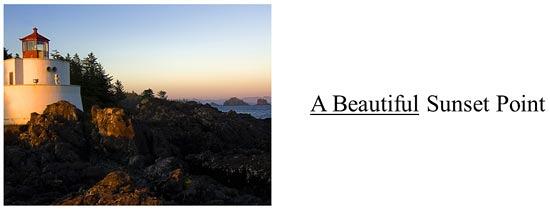
- You are not limited to an Entrance animation to use triggers. You can also use Emphasis, Exit, and Motion Path animations, and have them all triggered by clicking another object. In Figure 9, below, you can see that we used the same picture and text box, but this time we triggered an Emphasis animation (we used Brush on Underline) rather than an Entrance animation.

Figure 9: Emphasis animation applied to the text box starts playing when the picture is clicked - Save your presentation often.