We have already explored how Cards in Microsoft Sway work similarly to
Placeholders in Microsoft PowerPoint. While PowerPoint has
just a handful of Placeholder types, Sway provides many more Card types. In fact, Sway has so
many Card types that they needed to be placed within one of three categories. We will first look at Text Cards, the first of these three
categories of Cards.
Make sure you first sign into your Sway account. Thereafter open an existing Sway or
create a new Sway. We choose to create a new Sway. Then follow these steps:
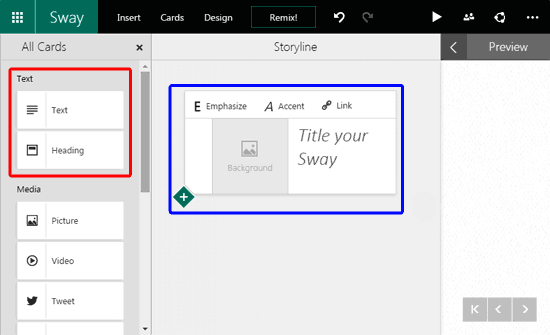
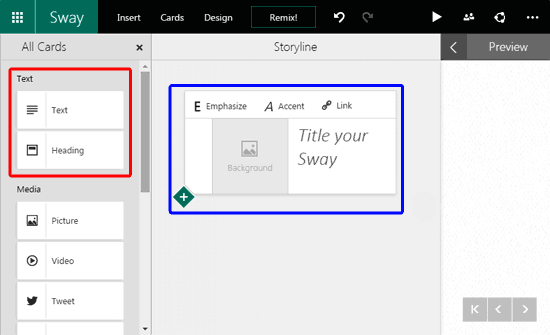
- Figure 1 below shows a new Sway created. Note that by default there is Title Card
available, shown highlighted in blue within Figure 1. We will discuss Title Cards later. For now notice that within
the All Cards pane, the Text Cards category is highlighted in red within Figure 1.

Figure 1: All the Text Cards- Notice that within this Text Cards category, you see only two types: Text and Heading.
Really speaking though, a Title Card is also a Text Card, and we will explore all three:
A. Title Card
- Although the Title Card is not mentioned as a Text Card type within the Text category of the
All Cards pane (area highlighted in red within Figure 1), it is still one of the
Text Cards. The reason for the absence of the Title Card within the All Cards pane is there can be only one Title Card in a Sway.
So, the only way you get a Title Card is when you create a new Sway. By default all new Sways you create are populated with a Title Card. In
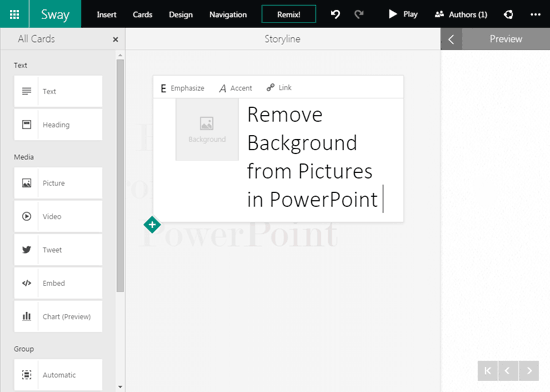
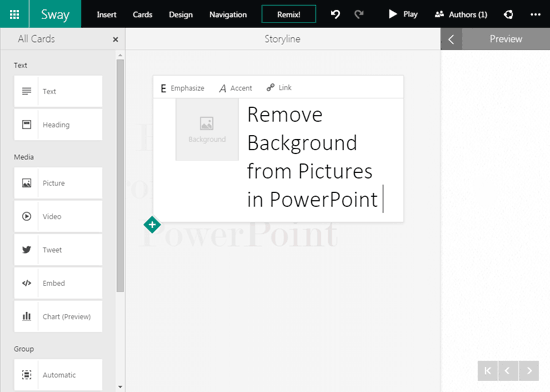
Figure 2, below you can see that we have typed a title for our Sway within the Title Card (compare with Figure 1).

Figure 2: Title added- Now let us see the two Cards available within the Text section of the All Cards pane, highlighted in
red within Figure 1, shown earlier on this page.
B. Text
- To add this Card type, you can just click on this option within the All Cards pane. Within this Card
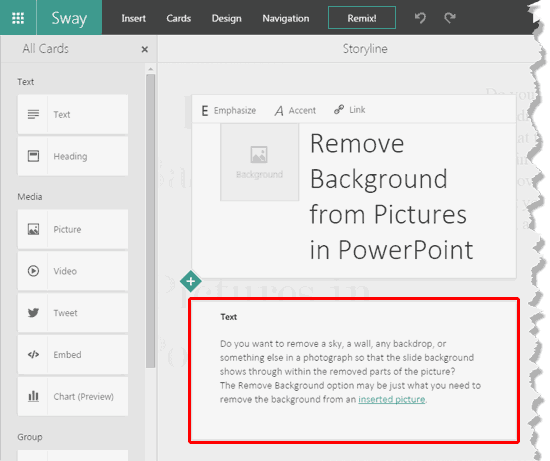
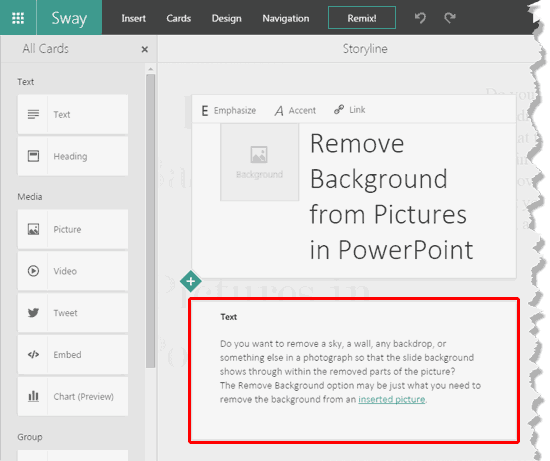
type, you can add some text, or paste in text you've copied from elsewhere. Figure 3 below shows a Text Card added
(highlighted in red).

Figure 3: Text Card addedC. Heading
- This Card is similar to Title Card as they both allow you to add a background image. A Heading Card will divide your
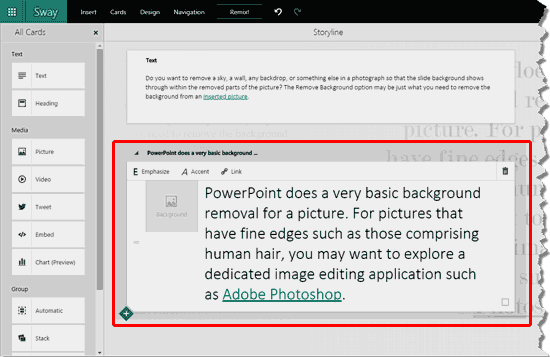
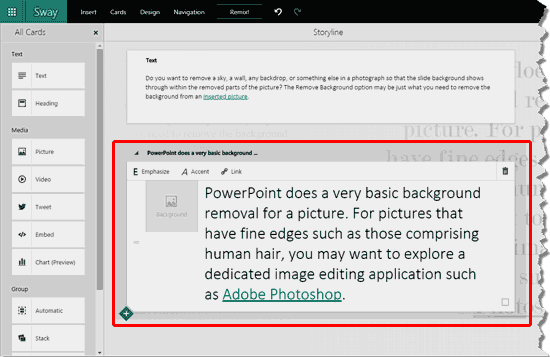
Sway into sections. Thus in many ways, a Heading Card is almost a Title of a Section within Sway. Figure 4 below shows that a
Heading Card has been added within our Sway (highlighted in red).

Figure 4: Heading Card added- Add content within the Title, Text and the Heading Cards as required.